
Firebug ist ein Firefox-Plugin oder eine Erweiterung, die erstellt wurde, um beim Programmieren einer Website Code zu testen und Optimierungen durchzuführen. Es handelt sich um eine Reihe von Tools, mit denen Sie die Ladegeschwindigkeit der verschiedenen Elemente, aus denen das Web besteht, und die Struktur des Webs analysieren können. bearbeiten, Fehler finden, den Quellcode debuggen und sehen, wie der CSS-, HTML- oder JavaScript- Code funktioniert. Wir können auch jeden Aspekt bearbeiten oder modifizieren und es wird sofort eine Vorschau angezeigt.

Firebug ist eine hervorragende Ergänzung zu einem anderen Plugin wie Web Developer . Die Benutzeroberfläche ist einfach zu bedienen und wird nur dann aktiviert, wenn wir sie benötigen. Sie ist auch kostenlos. Der Zweck dieses Tutorials ist es, eine detaillierte und professionelle Verwendung von Firebug zu zeigen. Wir können auch andere Tutorials sehen, die Firebug Tool für Webentwickler und Inspect HTML mit Firebug.
Firebug ist ein unverzichtbares Tool für alle, die Websites programmieren oder optimieren, egal ob Designer oder Webmaster. So können wir Programmier- oder Designfehler beseitigen, wissen, wie sie funktionieren und wie die Struktur einer Webseite ist, wie alle Elemente, aus denen sie besteht.
Wir installieren das Firebug-Plugin
Um das Plugin zu installieren, gehen Sie auf die Firebug-Download-Website und suchen dort nach der neuesten Version des Tools zum Herunterladen.

Nach der Installation starten Sie den Computer neu und sehen Sie, was beim Starten eines Webs hinzugefügt wird. Um es zu aktivieren, klicken Sie mit der rechten Maustaste und suchen Sie nach der Option Inspect element :

Nachdem wir das Tool aktiviert haben, sehen wir uns die wichtigsten Funktionen an:
Registerkarte "Konsole"
In der Firebug- Konsole werden die Meldungen zu den Aktionen des Webs und den aufgetretenen Fehlern angezeigt. Wir können Nachrichten über die Aufrufe von Funktionen oder Seiten anzeigen, die das Web während der Interaktion durchführt, und Funktionen, Rückrufaufrufe oder Webservices sowie die Werte anzeigen, die zur Laufzeit ausgetauscht werden, während der Ablauf der Anwendung gesteuert wird.
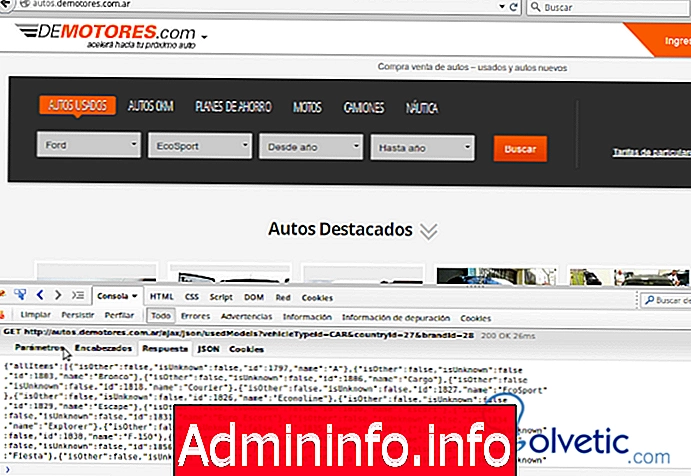
Schauen wir uns einige Beispiele an, rufen Sie die Website demotores.com.ar auf, klicken Sie mit der rechten Maustaste und aktivieren Sie Firebug .

Auf der Konsolenregisterkarte wird bei einer Markensuche in der Konsole angezeigt, dass in Ajax eine Funktion aufgerufen wird, die eine Abfrage an eine Datenbank mit PHP vornimmt und die Modelle im JSON-Format zurückgibt und zur Modellkombination hinzufügt können wir auch die gesendeten Parameter, den von get oder post zurückgegebenen Header und die Antwort sehen. Schauen wir uns einen anderen Fall eines Online-Shops an.

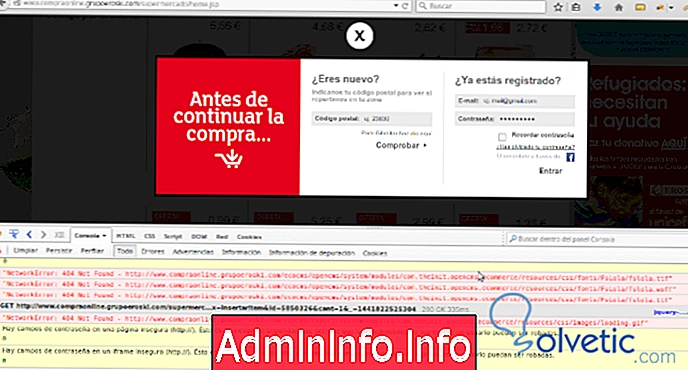
In diesem Fall wird in der Konsole angezeigt, dass drei Zeichensätze oder Zeichensätze im Ordner / css / font fehlen. Vielleicht hat der Designer vergessen, sie hinzuzufügen oder die Zeichensätze zu ändern, und ich entferne die vorherigen Verweise nicht.
Wir können auch sehen, wie das Hinzufügen eines Produkts zum Warenkorb die folgenden Parameter sendet: Funktion, Produktmenge und Produkt-ID.
Die Ajax-Funktion hat insertItem cant 1 Id 5850326 aufgerufenObwohl wir sehen können, dass es nur hinzugefügt wird, wenn wir als Benutzer angemeldet sind, fordern Sie andernfalls die Registrierung an.
So können wir sehen, wie die Anwendung funktioniert und welche Parameter sie sendet oder empfängt und welche Antworten sie liefert und wie lange die Antwortzeit war, um beispielsweise ein Produkt hinzuzufügen, das 335 Millisekunden dauerte.
HTML-Tab
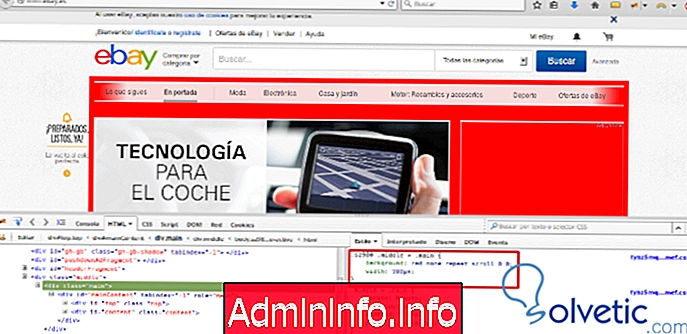
Sie können die Webstruktur anzeigen und den Webseitencode in Echtzeit bearbeiten. Wir können beispielsweise den HTML- Code der Website oder den CSS-Code ändern und direkt anzeigen, ohne dass diese Änderungen dauerhaft sind. Wenn wir zum Beispiel auf die Ebay-Website zugreifen, können wir Firebug verwenden, um die Farbe des Webinhaltsblocks oder des Hauptinhalts zu ändern.

Dazu suchen wir auf der Registerkarte HTML nach der HTML-Codezeile, die folgendermaßen aussieht:
Im rechten Bereich zeigt Style den CSS-Stil dieses Elements an. Doppelklicken Sie auf die Zeile, die der Anweisung width: 980px folgt, und schreiben Sie Folgendes:
Hintergrund: rot keine Bildlauf wiederholen 0 0;Wenn Sie mit dem Schreiben des zentralen Blocks fertig sind, wird er rot, wenn wir die Seite aktualisieren, gehen die Änderungen verloren und kehren zum ursprünglichen Design zurück.
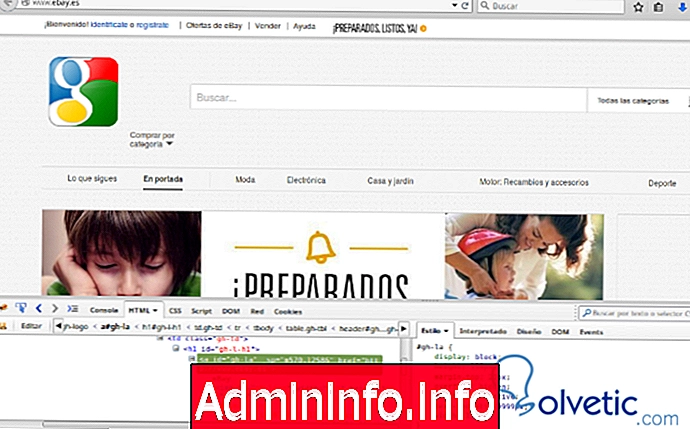
Wir können auch versuchen, den HTML-Code und den CSS-Code zu manipulieren, um das Ebay-Logo mit dem von Google zu ändern. Dazu wird die URL des Ebay-Logo-Bildes in eine andere URL eines gewünschten Bildes geändert.

Wir suchen die Codezeile im HTML und ändern den Link src = "urlimagen ", dann passen wir die Größen an
Diese Funktion dient nicht dazu, ein komplettes Design zu ändern, sondern kleine Tests durchzuführen und Änderungen zu visualisieren, ohne auf einen Editor zugreifen zu müssen.
Registerkarte "CSS"
Auf der Registerkarte des CSS- Bedienfelds werden alle CSS- Klassen und -Kennungen angezeigt, die wir erstellen oder über die das zu analysierende Web verfügt. In diesem Bedienfeld können wir unsere Klassen- und CSS-Anweisungen wie zuvor auf der Registerkarte „Stile“ des HTML-Bedienfelds ändern. $config[ads_text5] not found
Registerkarte "Skript"
In diesem Bereich können Sie JavaScript- oder jQuery- Code debuggen. Es zeigt uns alles, was ein Skript tut, seine Variablen, seine Funktionen, das Debuggen nach Haltepunkten, die schrittweise Ausführung eines Skripts, einen Bildschirm zur Steuerung des Variablenstapels und das Verhalten der Funktionen.
Registerkarte "DOM"
In der Anzeige "DOM- oder Dokumentobjektmodus" werden Informationen zu allen verschiedenen DOM-Eigenschaften und ihren Methoden abgerufen. Das DOM ist Teil der Elemente einer Website und ermöglicht Programmierern den Zugriff auf und die Bearbeitung von XHTML-Webseiten.
JQuery bietet Methoden zur effizienten Bearbeitung von DOM. Wir können auf jedes Attribut eines Elements zugreifen oder den HTML-Code aus einem Absatz oder Block extrahieren. Darüber hinaus werden Methoden wie .attr (), .HTML () und .val () bereitgestellt, die als Sammler und zum Abrufen von Informationen aus DOM-Elementen für die spätere Verwendung dienen.
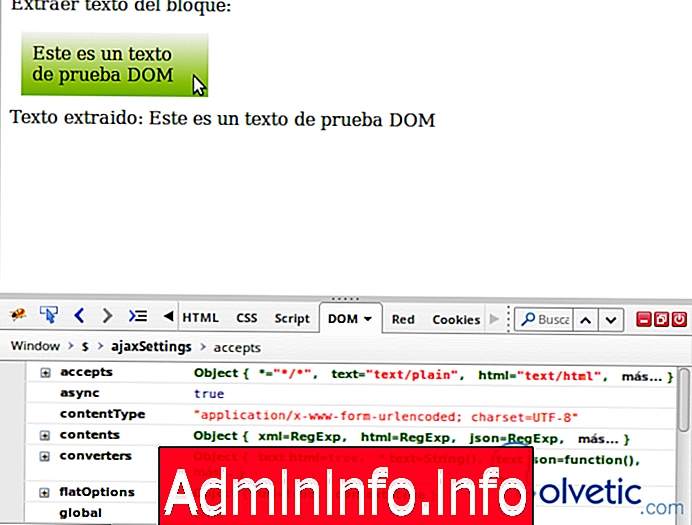
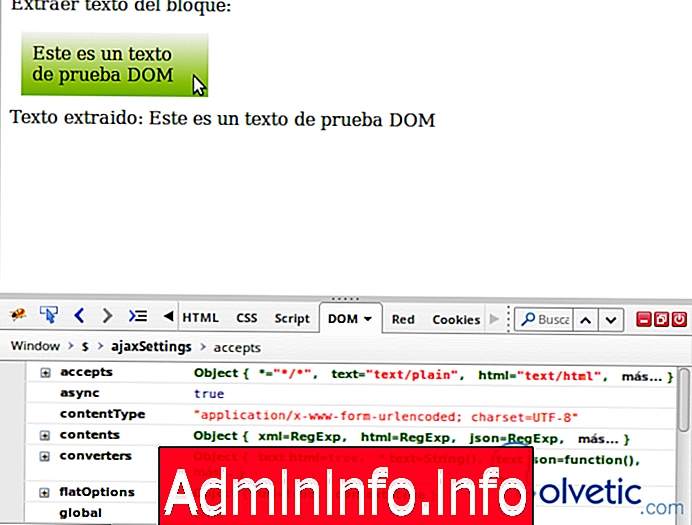
In diesem Beispiel für jQuery und DOM wird gezeigt, wie ein div gesteuert und ein Text extrahiert wird:
Jquery und DOM $ (document) .ready (function () {$ ("# blocktext"). Click (function () {var text = $ (this) .html (); $ ("# content"). Text ( 'Text extrahiert:' + text);});}); #bloquetexto {margin: 10px; padding: 10px; Breite: 150px; Hintergrund: -webkit-linear-gradient (# f7f7f7, # 8AC007); / * Für Safari 5.1 bis 6.0 * / Hintergrund: -o-linear-gradient (# f7f7f7, # 8AC007); / * Für Opera 11.1 bis 12.0 * / Hintergrund: -moz-linear-gradient (# f7f7f7, # 8AC007); / * Für Firefox 3.6 bis 15 * / Hintergrund: linearer Farbverlauf (# f7f7f7, # 8AC007); / * Standardsyntax * / cursor: pointer;}Text aus dem Block extrahieren:
Dies ist ein DOM-Testtext

Auf die HTML- Tags wird von der Klasse oder ID CSS zugegriffen und dann auf die Eigenschaft, die Text oder eine andere Eigenschaft sein kann, die jQuery und DOM ermöglicht.
Rote Lasche
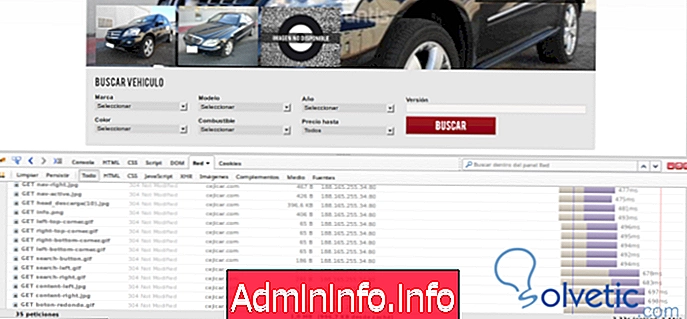
Der Zweck des Netzwerkbedienfelds ist die Überwachung des Webverkehrs sowie der Last und des Verbrauchs jeder HTTP-Webanforderung. Dieser Bericht besteht aus einer Liste von Einträgen, von denen jeder eine Roundtrip-Anforderung / Antwort darstellt pro Seite.
Das Netzwerkfenster zeigt eine Liste der Anforderungen an, wenn das Web geladen und verwendet wird. Jedes Element in der Liste enthält Informationen, die von der Anforderung erstellt wurden, und eine grafische Zeitleiste, die die verbrauchten Bytes und die für die Antwort benötigte Zeit angibt, die die Ladephasen im Zeitverlauf darstellt. Das Folgende ist eine Liste der Informationen, die für jede Anforderung angezeigt werden: - HTTP-Anforderungsmethode
- HTTP-Antwortcode und Beschreibung (200, 301, 404 usw.)
- Dateiname aufgerufen
- Domain Name von wo die Antwort
- Antwortgröße in Bytes
- Zeit in Millisekunden, die benötigt wird, um zu antworten.

Wir können auch filtern, um Teile wie nur Bilder oder nur js- oder css-Dateien zu sehen und so zu bestimmen, welche mehr wiegen und wie diese optimiert werden.

- 0


Artikel